Apa itu gestalt principle – Dalam sebuah visual design ada yang namanya teori psikologi. Apakah ada keterkaitan antara sebuah desain dengan psikologi? jawabannya tentu ada..
Perlu kamu ketahui …
Pada tahun 1920-an, psikolog asal jerman Max Weirtheimer, Kurt Koffka, dan Wolfgan Kohier mempelajari persepsi penglihatan pada manusia. Mereka mempelajari bagaimana pikiran manusia melihat lingkungan sekitar yang penuh distraksi.
Melalui observasi, mereka berteori bahwa kita dapat membuat manusia menghilangkan distraksi dan fokus pada sebuah objek dengan menggunakan beberapa prinsip, diantaranya mengelompokkan elemen, mengenali pola, dan menyederhanakan tampilan yang kompleks mereka menyebut prinsip ini dengan nama gestalt principle.

Sementara mbah norman sendiri sudah bilang bahwasannya, desain adalah sarana media untuk berkomunikasi dengan user atau pengguna. Yang mana kita haruslah sudah tau secara dalam siapa users yang akan menggunakan aplikasi yang akan kita buat.
Karena desain adalah sebuah rancangan, dan pengguna adalah manusia, maka penerapan ilmu psikologi haruslah bisa untuk digunakan.
Baca Juga : Copywriting Makanan : Laris Manis Jual Makanan Setelah Lebaran!
Daftar Isi
Apa Itu Gestalt Principle dan Prinsipnya
Gestalt sendiri adalah sebuah visual yang tidak teratur dan berpola menjadi suatu pola tertentu yang menjadi sebuah kesatuan.

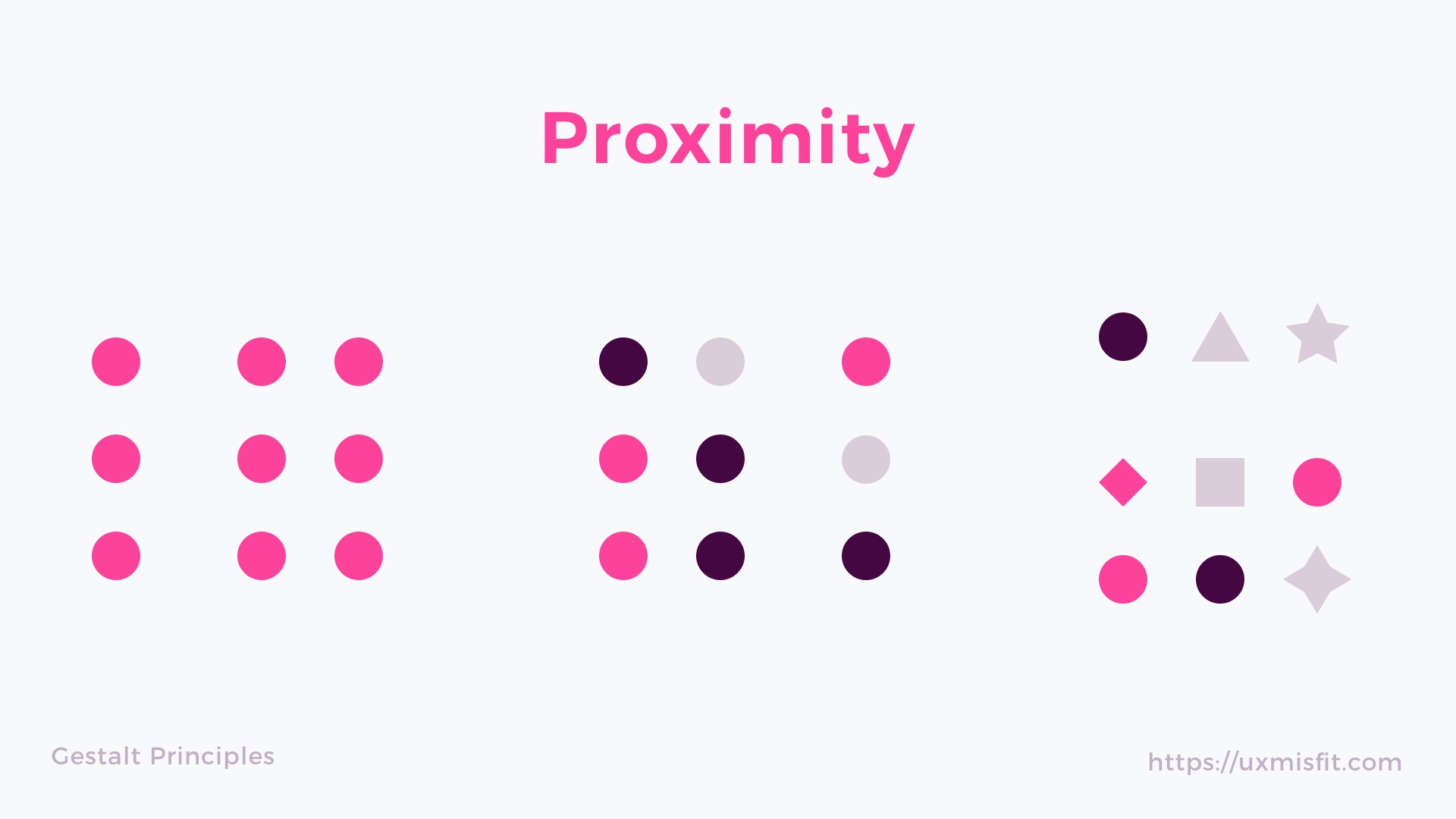
1. Proximity (Kedekatan)
Antara suatu objek diletakkan berdekatan, kita akan menganggap itu sebagai sebuah kelompok. Bagaimana kamu memahami ini? saya beri contoh ..
Contoh, saat menunggu lampu traffic light di depan kebun binatang Surabaya ada marka yang memisah antara roda 2 dan roda 4. Dengan begitu, biasanya nampak ada jarak buat membedakan antara jenis kendaraan satu sama yang lainnya.


Lantas bagaimana hubungannya antara desain dengan kedekatan atau proximinity?
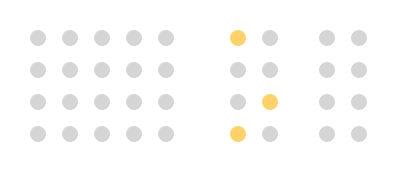
Perhatikan gambar diatas, gambar sebelumnya warnya sama semua, gambar selanjutnya ada perbedaan warna, dan gambar selanjutnya ada perbedaan bentuk.
Fungsi dari proximity adalah membuat pola – pola tersebut menjadi sebuah kelompok, dengan menggunakan prinsip ini meskipun bentuknya beda sekalipun karena jaraknya dekat, maka ia termasuk kedalam sebuah kelompok.
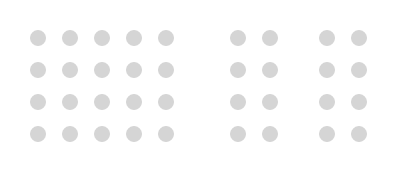
Masih bingung juga? lihat desain dibawah ini.

Terlihat dengan jelas ya, jarak antara kelompok yang satu dengan yang lainnya..
2. Similarity (Kesamaan)

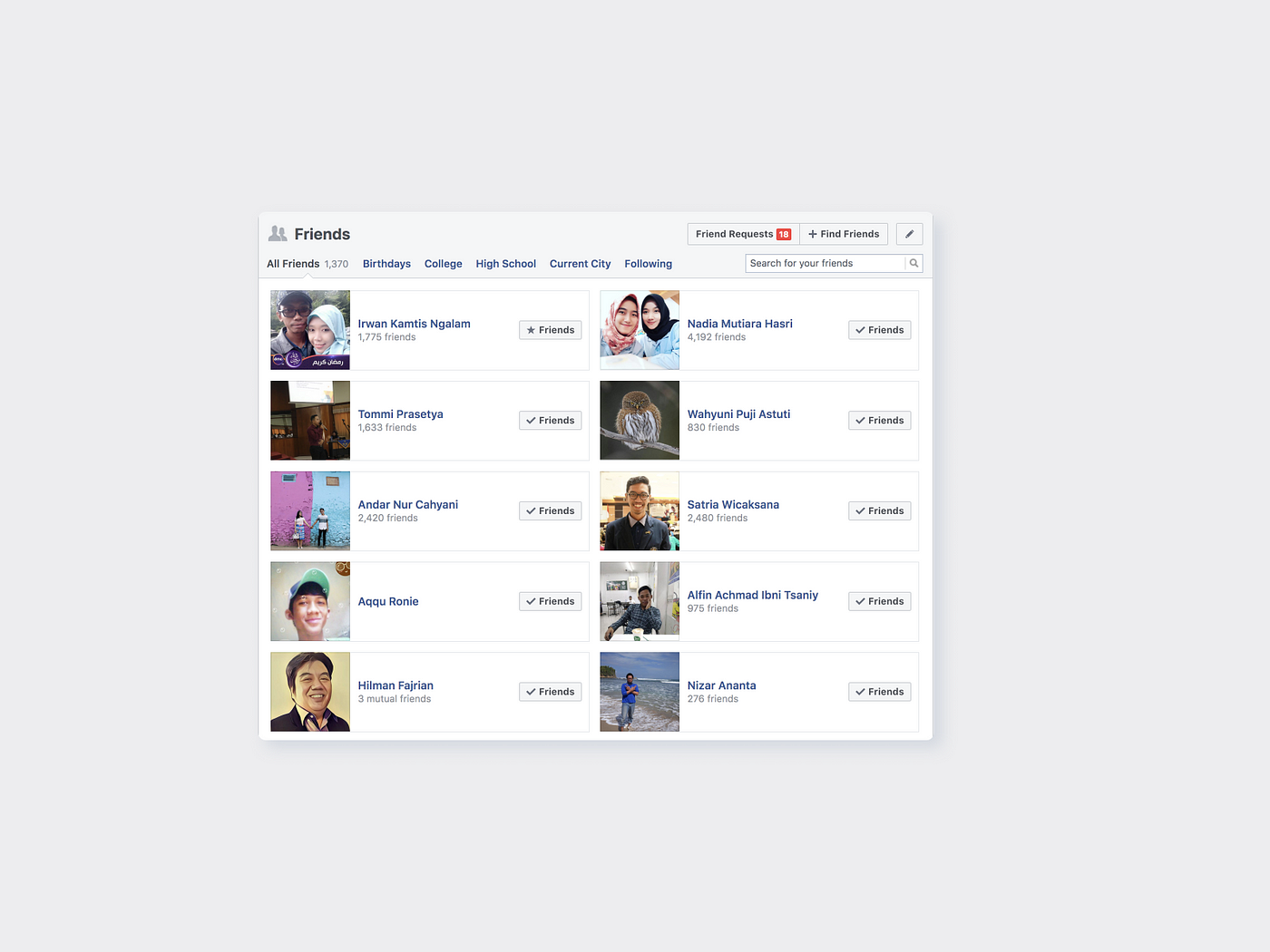
Antara komponen yang satu dengan yang lain terlihat sama, maka kita cenderung menganggapnya menjadi hal yang sama.
Prinsip ini biasa dipakai pada desain seperti daftar pertemanan di facebook. Dimana ada foto, nama, jumlah teman milik mereka dan tombol untuk melakukan unfriend.

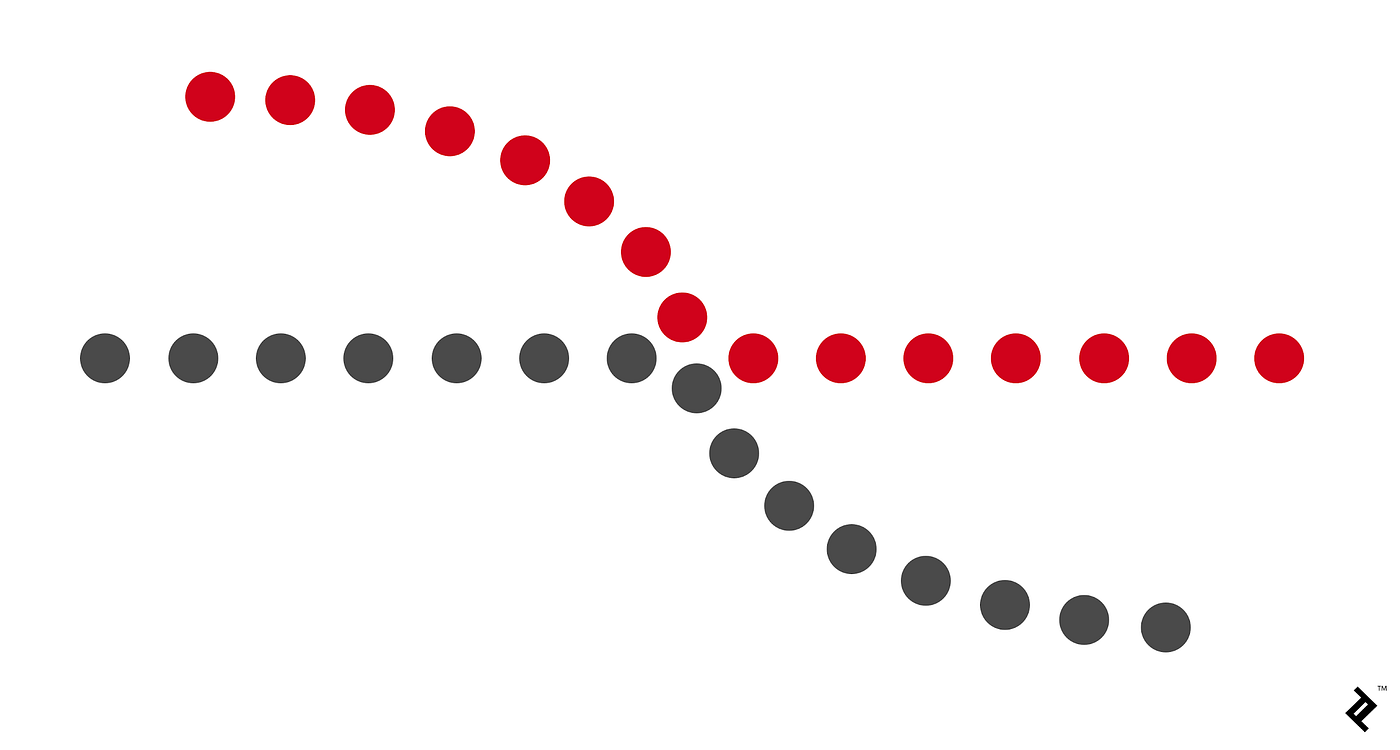
3. Continuity (Kelanjutan)
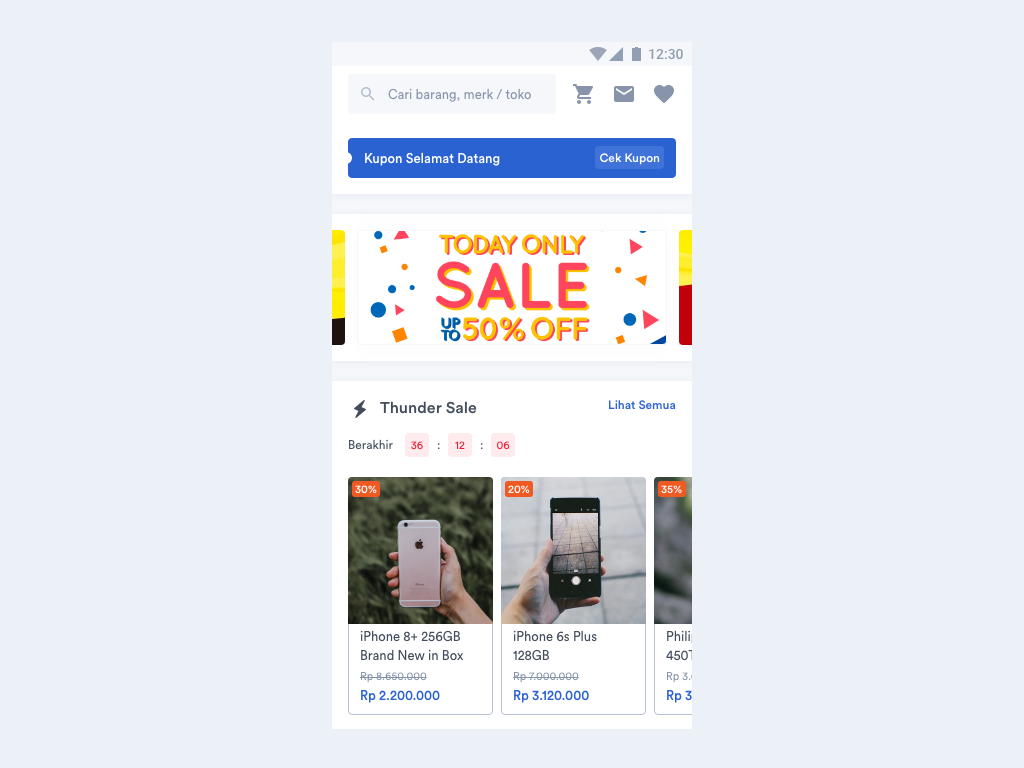
Dengan menggunakan prinsip ini, biasa dipakai untuk menunjukkan sebuah fitur yang ada, liat desain dibawah ini untuk lebih jelasnya.

Continuity dengan jelas menungjukkan kelanjutan, yang mana prosesnya adalah dari melihat sebuah barang, tiba – tiba menjadi melihat metode pengiriman dengan ada tulisan Gratis, yang membuat pengguna menjadi semakin tertarik.
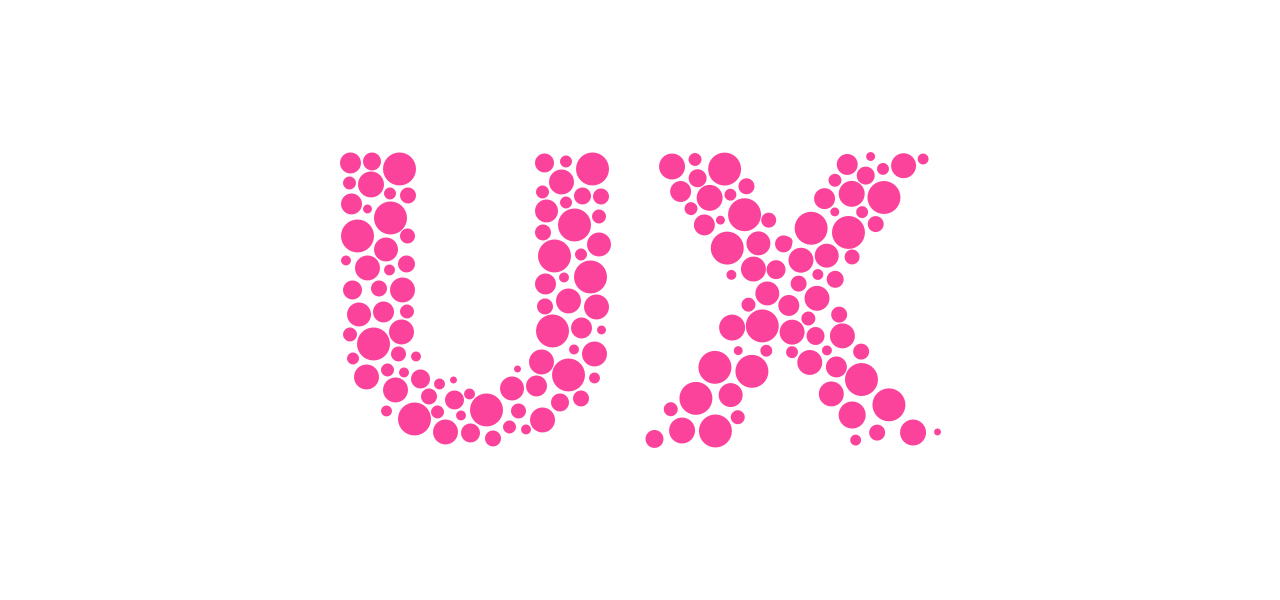
4. Closure (Penutupan Bentuk)

Kita pasti pernah melihat komponen yang abstrak dan kompleks, mata kita cenderung mencari satu pola untuk dikenali.
Perhatikan contoh dibawah

Ada gambar yang tertutup diatas, menunjukkan bahwa dari gambar tersebut masih bisa untuk discrooling ke kanan. Nah
Nah itulah beberapa prinsip dari gestalt principle.
Baca Juga : Buku Copywriting : 5 Rekomendasi Untuk Kamu Yang Ingin Belajar
Kesyimpulan
Dalam membuat design interface diperlukan teknik agar apa yang kita buat tersampaikan dengan baik oleh pengguna. Terimakasih.